
JavaScript offers multiple ways to create objects and structure code. Two popular methods are functions and classes. Knowing the differences between them can help you write more efficient and maintainable code.
JavaScript Functions vs Classes: Which Should You Use?
JavaScript, being a versatile language, provides multiple ways to create and manage objects. Two of the most common approaches are using functions and classes. While functions have been around since the inception of JavaScript, classes were introduced in ES6 (ECMAScript 2015) to provide a more structured and cleaner way to work with objects.
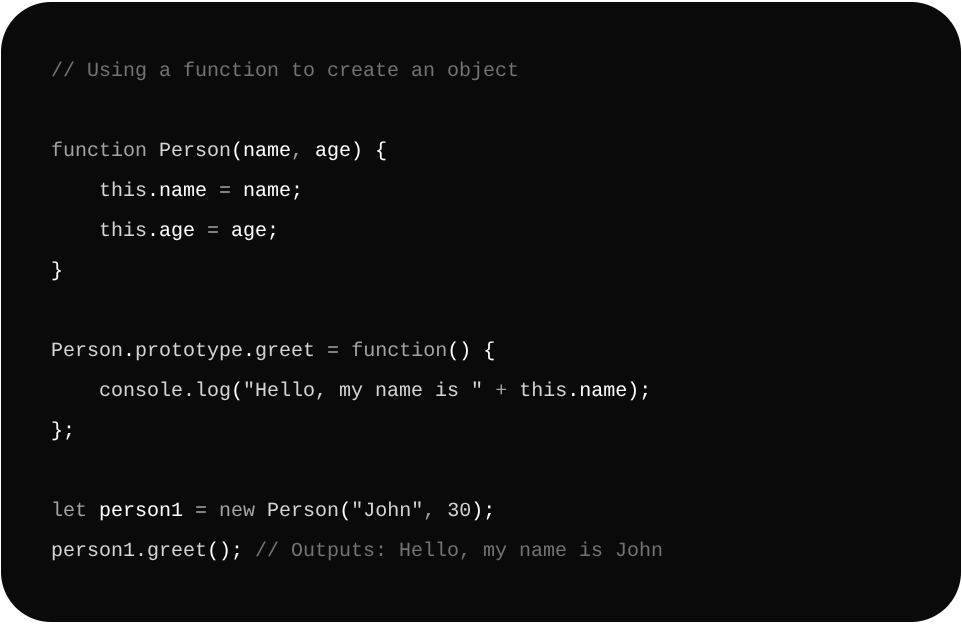
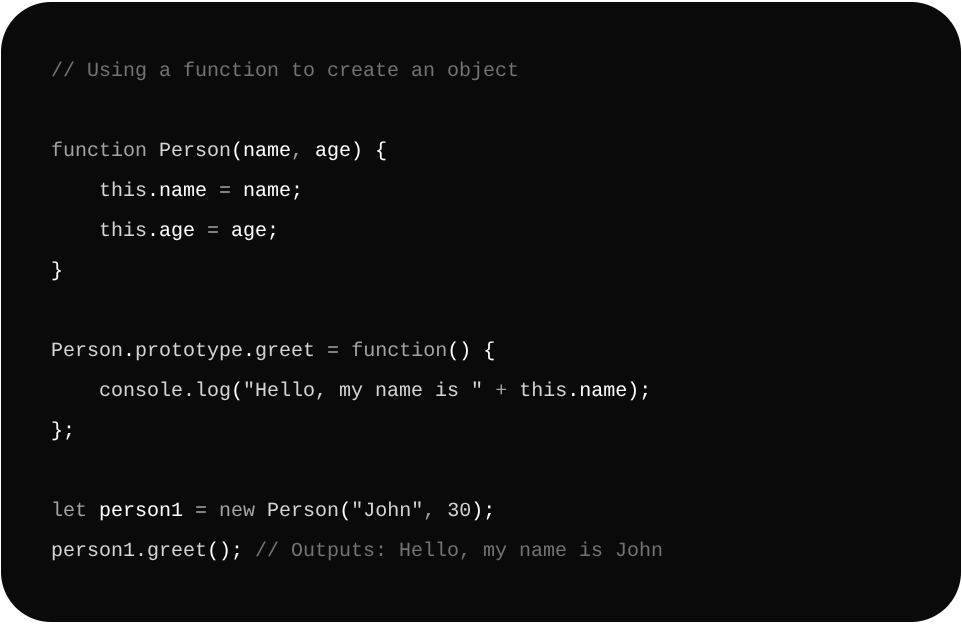
Functions
Functions are the traditional way to create objects and manage behavior in JavaScript. They offer flexibility but can sometimes lead to less readable code, especially as applications grow in complexity.

Classes
Classes provide a cleaner syntax and structure, making code more readable and maintainable. They also help with better garbage collection and managing memory leaks due to their built-in mechanisms for handling objects.
// Using a class to create an object
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name}`);
}
}
let person1 = new Person("John", 30);
person1.greet(); // Outputs: Hello, my name is John
Clean Code with Classes
Using classes often results in cleaner and more organized code. The syntax is straightforward, and the structure is more intuitive, especially for developers coming from other object-oriented programming languages.
Memory Management and Garbage Collection
Classes in JavaScript help with better memory management. They encapsulate behavior and state, reducing the likelihood of memory leaks. Modern JavaScript engines optimize class-based code for garbage collection, making applications more efficient.
// Example demonstrating memory management
class Resource {
constructor(name) {
this.name = name;
this.data = new Array(10000).fill('*'); // Simulating resource allocation
}
// Method to free up resources
release() {
this.data = null;
}
}
let resource = new Resource("Resource1");
// ... use resource
resource.release(); // Properly releasing memory
When to Use Functions vs Classes
- Use Functions when you need simple, reusable pieces of code without the need for a structured object-oriented approach.
- Use Classes when you require a clear, organized, and maintainable codebase, especially for larger applications.
Both functions and classes have their place in JavaScript. By understanding their differences and use cases, you can make informed decisions to create efficient and maintainable code.

Vijayakumar Mayilsamy
WebCoder
WebCoder focused on creating seamless web experiences. Expert in WordPress development and bridging the gap between design and functionality.
